選択した画像 column width architecture 608608-Column width architecture
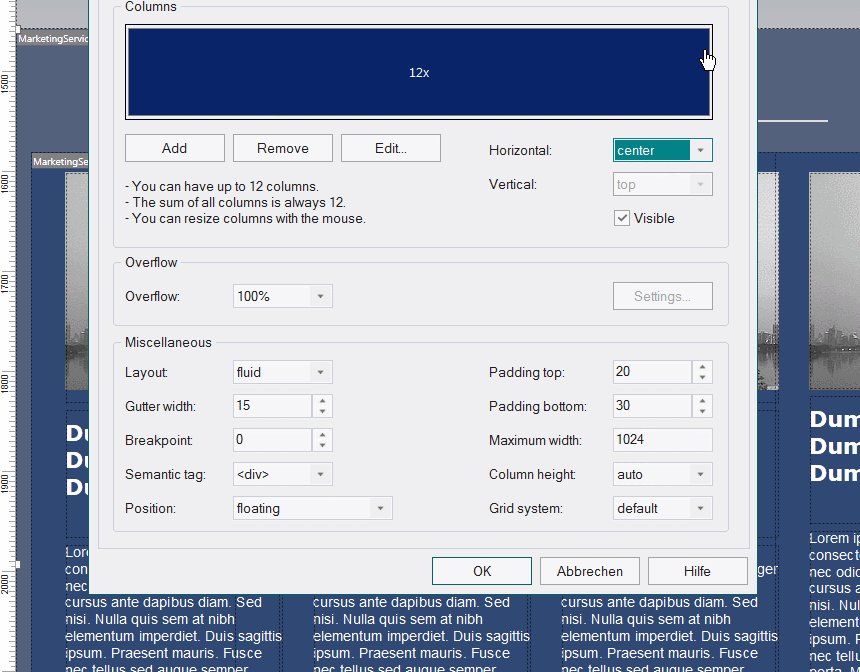
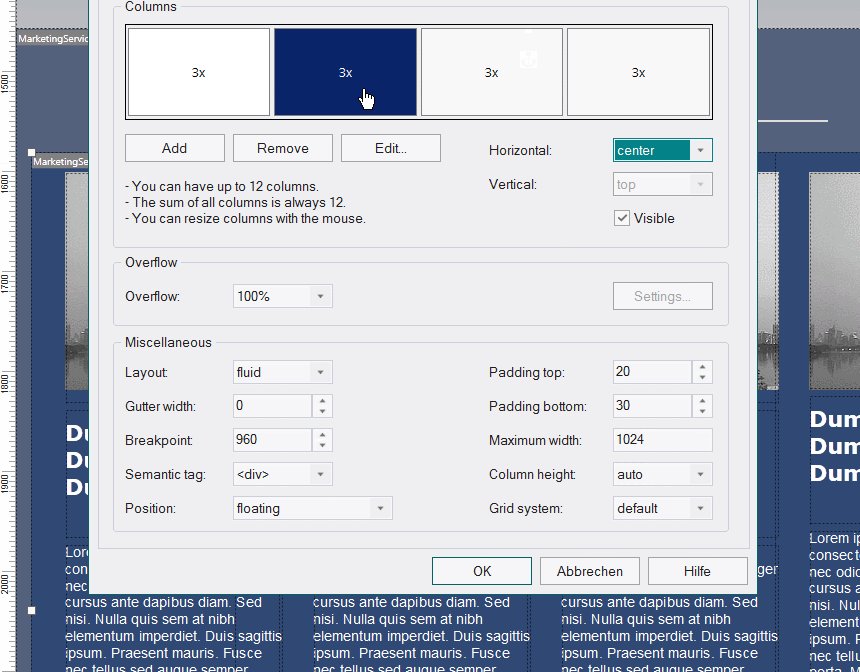
The value of x should be any of the following Length Used to define custom column width like 140px, 8cm etc auto Used to allow browser to determine the column width This is the default value
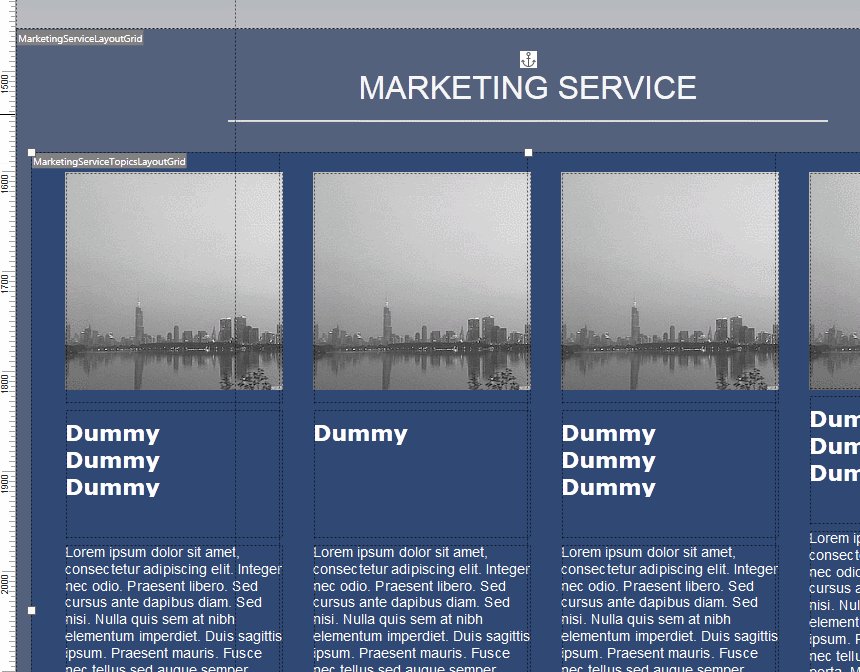
Column width architecture- If you then Save the "View" with the same name as before, you are overviewing the old display with the new layout ie with different column widths If another user now navigates to the page, they will see the columns widths that you set ie saving the "View" after adjusting the columns sets these columns width for all usersStar sizing is specified in the width property of the Column object Star sizing is similar to percentage sizing, except that the values do not have to add up to one hundred A width of '3 ' means 'three times wider than 1 ' The total size used to calculate the layout is the current width of the control minus the width of any nonstar columns
Column width architectureのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 | ||
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  |  |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  |  |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  | |
「Column width architecture」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
AutoFit column width and row height using a keyboard shortcut To autofit multiple nonadjacent columns/rows, select one column or row and hold down the Ctrl key while selecting the other columns or rows To autofit the entire sheet, press Ctrl A or click the Select All buttonLabels Labels Need Help;
Incoming Term: column width architecture,
コメント
コメントを投稿